Google maps APIでクリックした地点にmarker設置
前回
今回は表示させたmap上のクリックした地点にmarkerを表示させるメモ
前回のサンプルコードを使って説明するよ
$(function(){ var mapOptions = { zoom: 15, center: new google.maps.LatLng(35.681298, 139.766247) }; var map = new google.maps.Map($('#map').get(0), mapOptions); //mapをクリックしたときのイベントを設定 google.maps.event.addListener(map, 'click', mylistener); //クリックしたときの処理 function mylistener(event){ //marker作成 var marker = new google.maps.Marker(); //markerの位置を設定 //event.latLng.lat()でクリックしたところの緯度を取得 marker.setPosition(new google.maps.LatLng(event.latLng.lat(), event.latLng.lng())); //marker設置 marker.setMap(map); } });
なんかインデントおかしい…
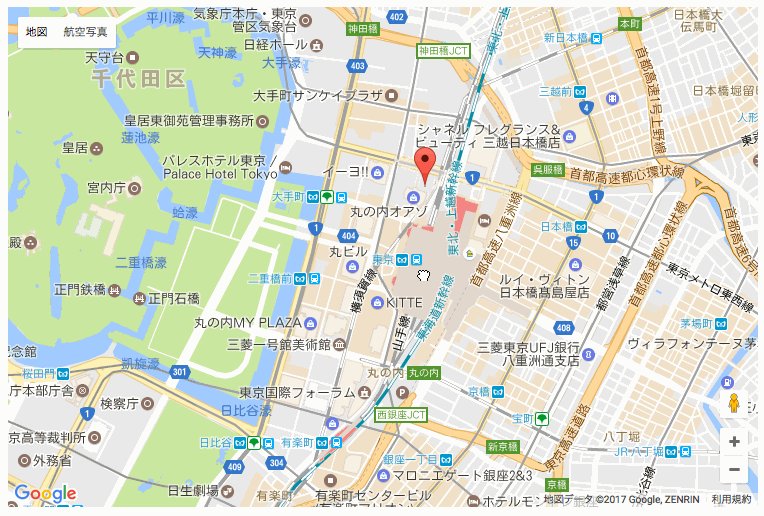
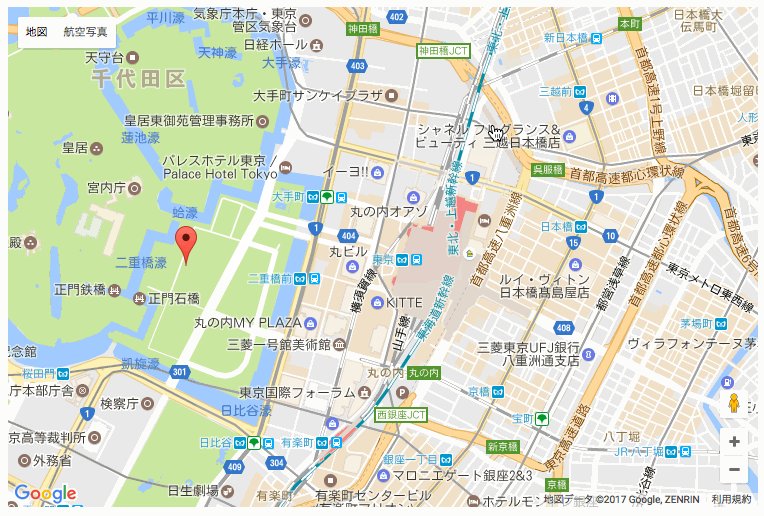
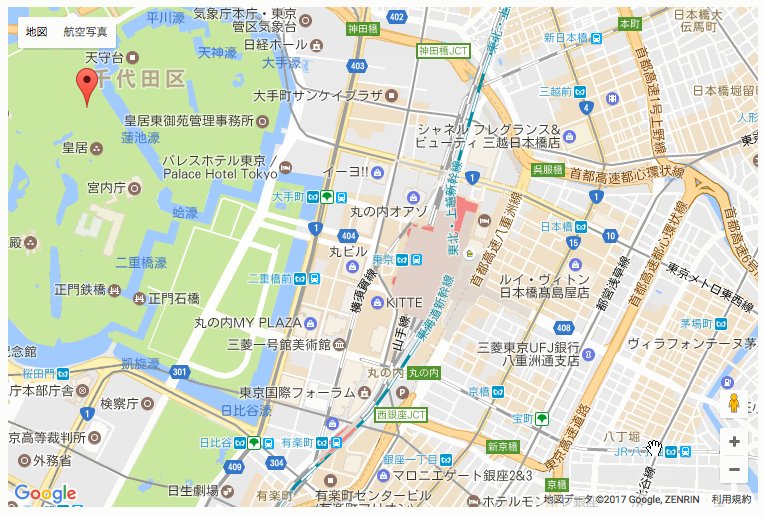
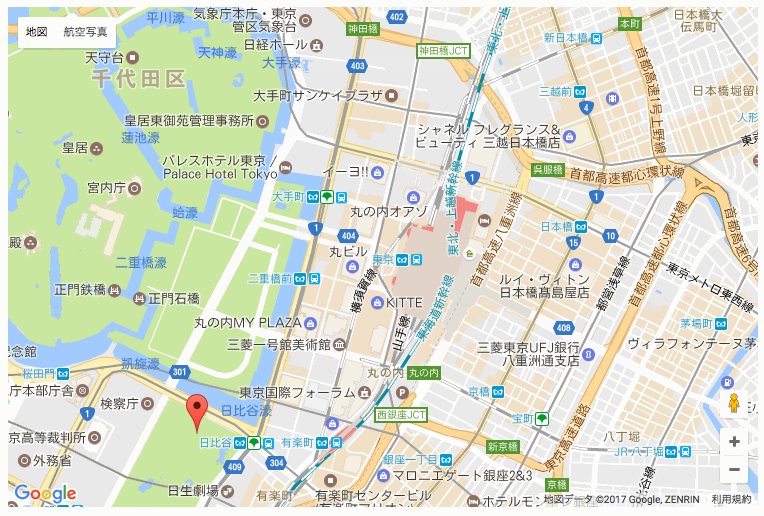
実行して試すとこんな感じ

markerを消すとき
marker.setMap(null);