Google maps APIのAPIキーを取得してmapを表示させる
2016年6月22日からmapを表示するのにAPIキーが必要に
ということでAPIキーの取得からmapの表示までの手順をメモメモ
APIキー取得
ここから取得↓
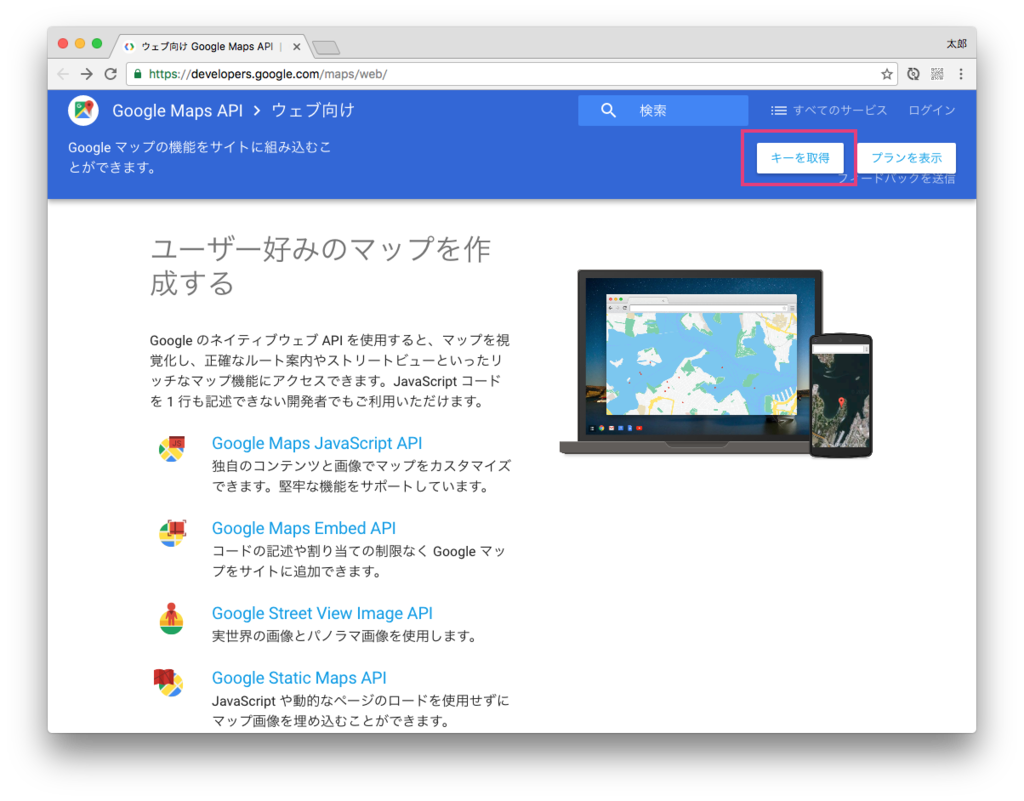
Google Maps APIs for Web | Google Developers
右上の「キーを取得」をクリック

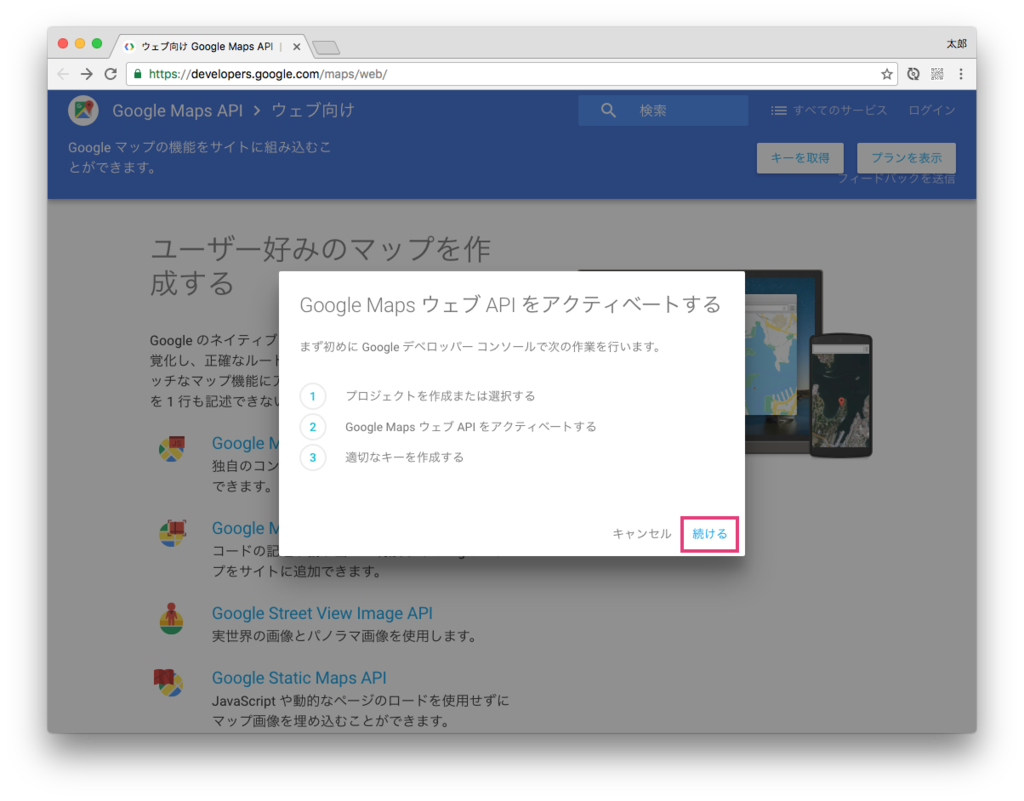
「続ける」をクリック

Googleアカウントのログインを求められるのでログインする
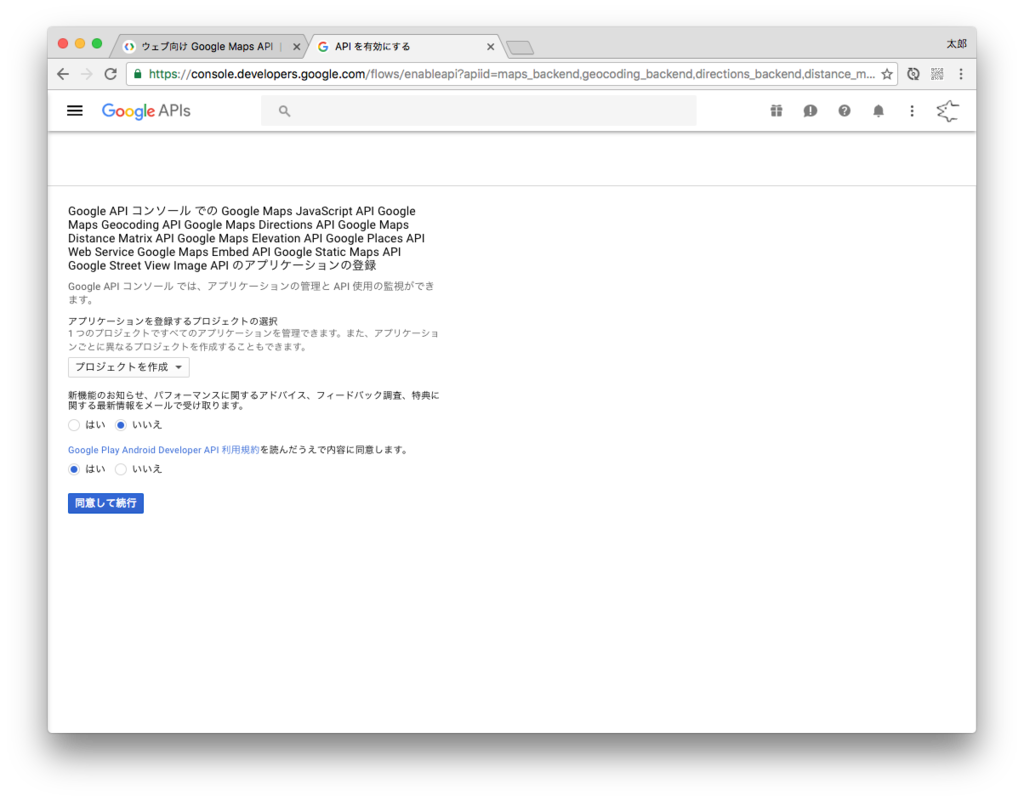
ログインするとうんたらかんたらのアプリケーションの登録というページになるのでそのままプロジェクトを作成する

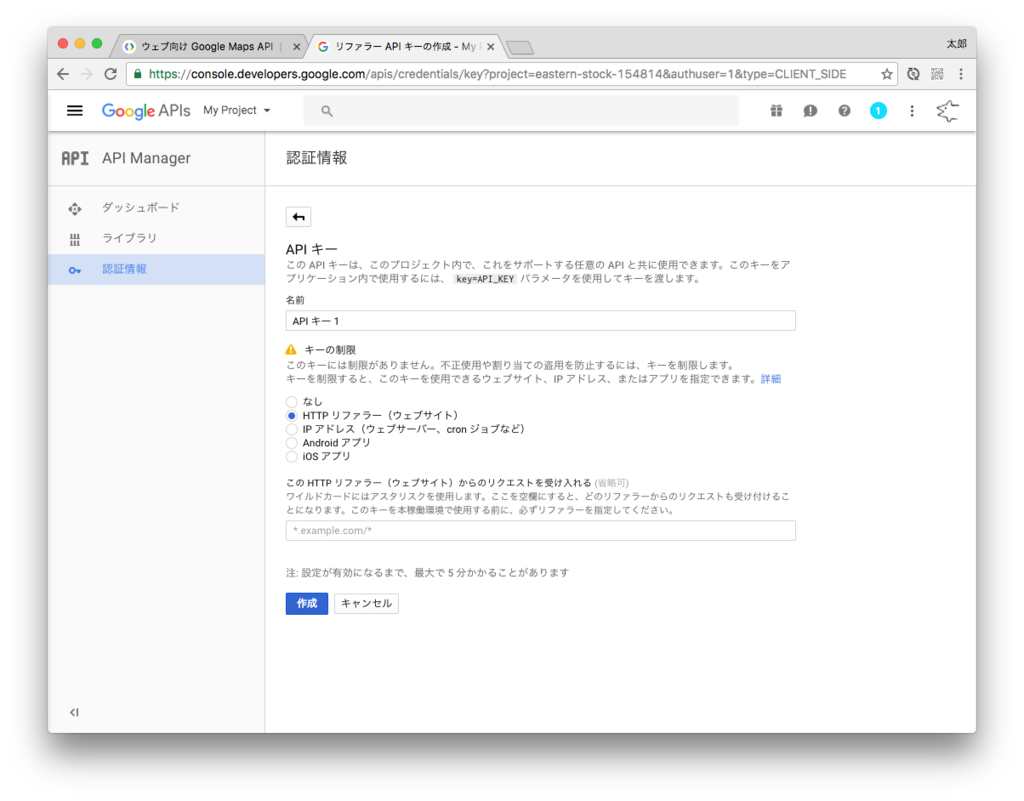
今回、ウェブサイトでの利用をするのでキーの制限の欄ではHTTPリファラーを選択

ワイルドカードが使用できるのでhttp://seto-abe.hatenablog.com/*こんな感じに指定する
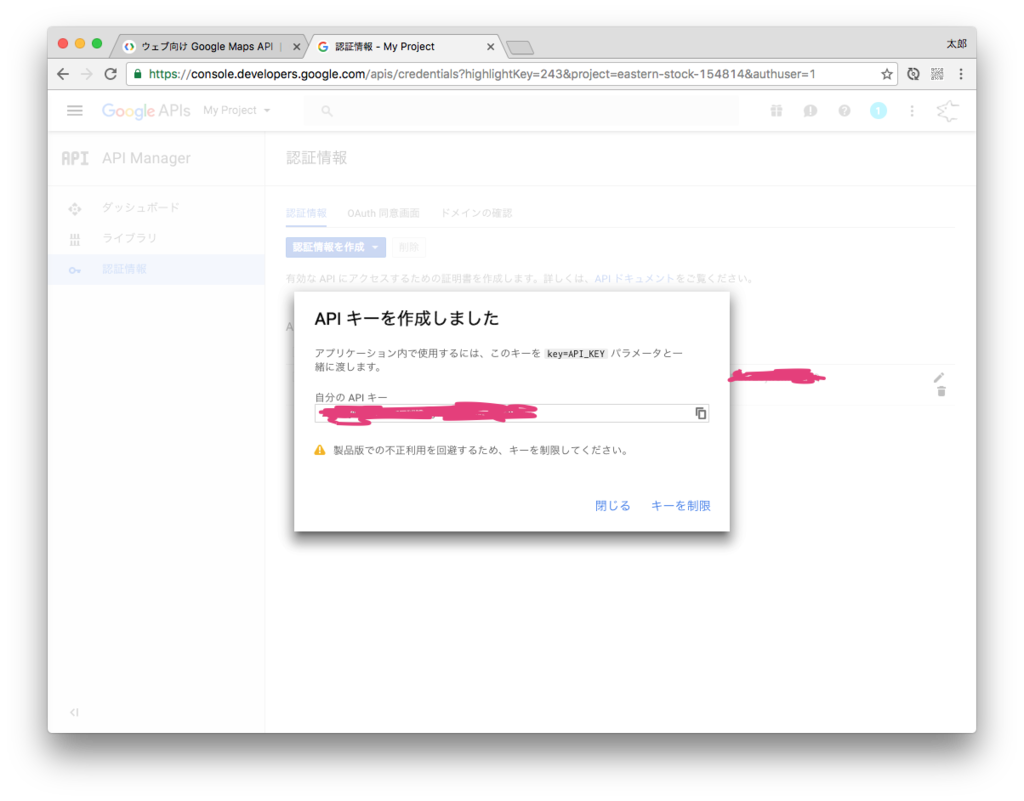
「作成」をクリックするとAPIキーが作成される

APIキー追加
ここらへん追加するとよいらしい
- Google Maps Directions API
- Google Maps Geocoding API
- Google Maps Elevation API
- Google Maps JavaScript API
- Google Places API for Android
- Google Places API for iOS
詳しくはここで
必要な API はどれですか? | Google Maps API | Google Developers
例えばGoogle Maps Directions APIを追加する場合
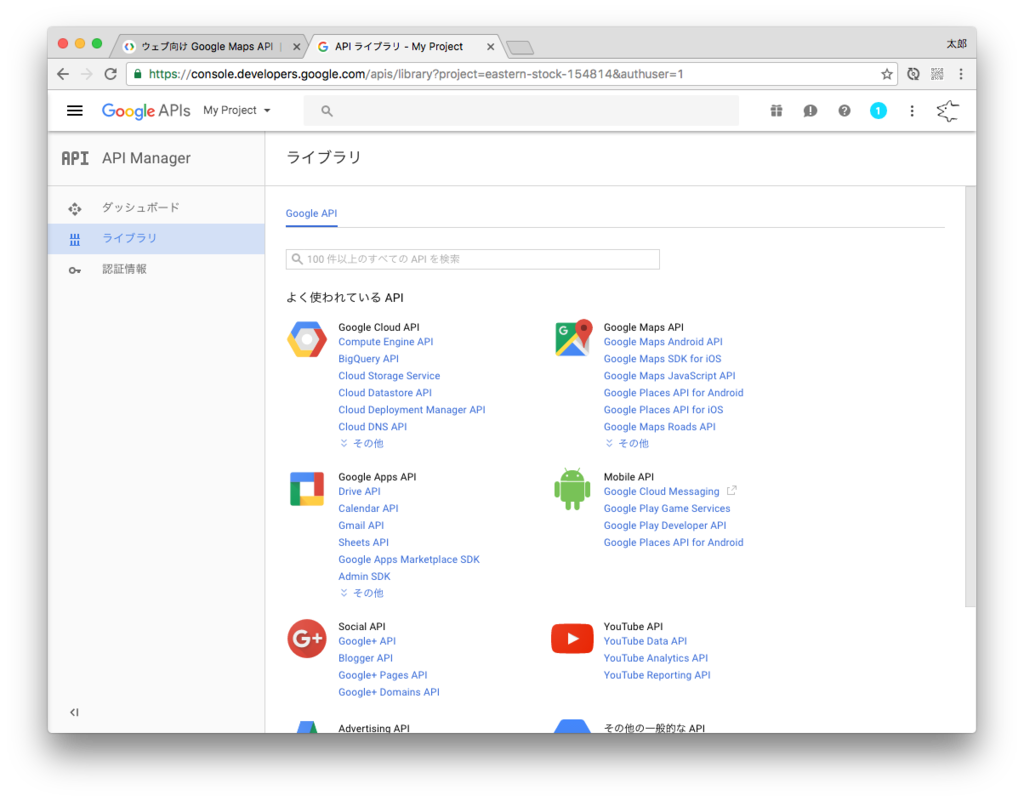
左メニューの「ライブラリ」
Google Maps APIの「その他」をクリックするとGoogle Maps Directions APIが出てくるのでそれをクリック

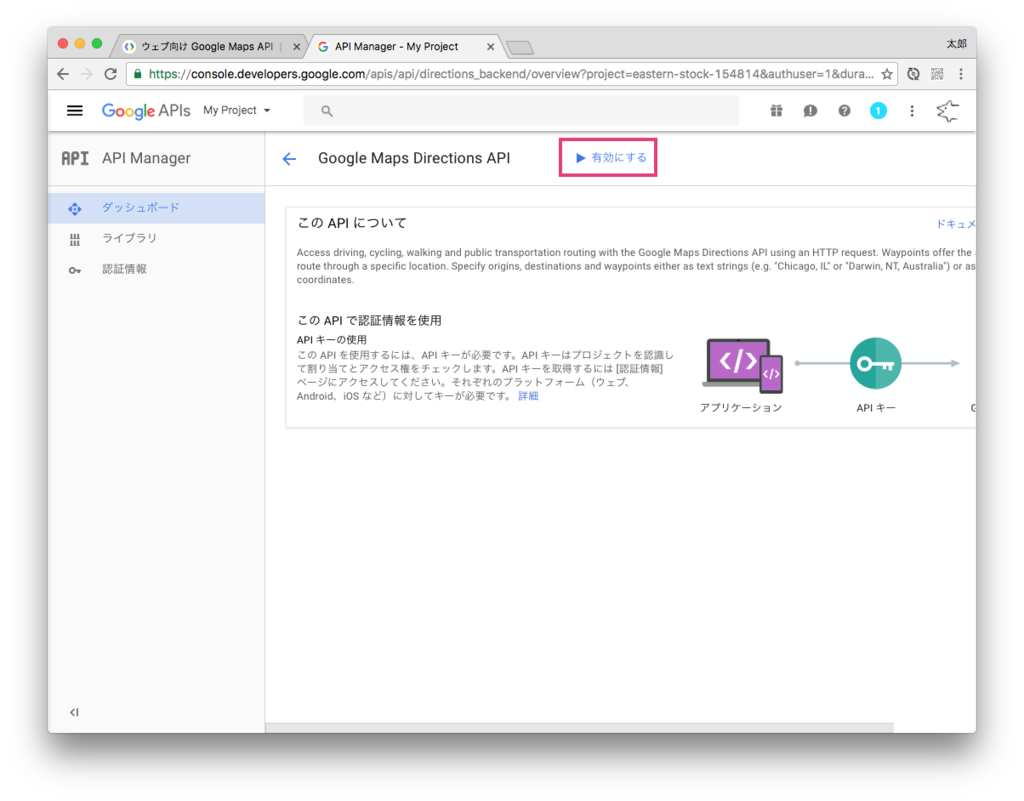
このページになるので「有効にする」をクリック

同じ手順で必要なAPIを追加していく
APIキーの利用
jQueryを使ったやり方
まず、取得したAPIキーは
<script src="https://maps.googleapis.com/maps/api/js?key=[ここに取得したAPIキー]"></script>
こんな感じで使う
<html lang="en"> <head> <meta charset="UTF-8"> <title>さんぷる</title> <!-- jQuery --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <!-- Google maps API --> <script src="https://maps.googleapis.com/maps/api/js?key=[ここに取得したAPIキー]"></script> <style> /*500*500で表示させる*/ #map{ width: 500px; height: 500px; } </style> </head> <body> <!-- このdivタグにmapが表示される --> <div id="map"></div> </body> <script> $(function(){ //mapのオプションを設定する var mapOptions = { //ズームレベル mapをどの程度拡大させて表示させるか 必須 zoom: 15, //表示させる地点の緯度経度 今回は東京駅 center: new google.maps.LatLng(35.681298, 139.766247) }; //#mapにmapを表示させる var map = new google.maps.Map($('#map').get(0), mapOptions); }); </script> </html>
上記をコピペしてAPIキーを書き換えると表示される
おわり
こんなのもあるよ↓
seto-abe.hatenablog.com