縦横比を崩さず画像を要素内に収める[css]
Bootstrapを用いた横のレスポンシブについてはこっち
横は良くても縦がはみ出して困っていたところあるやり方を友人がやっていたので教えてもらった
あるwebアプリの「ここ」と書かれたdiv内に縦横比が定まっていない画像を入れたい

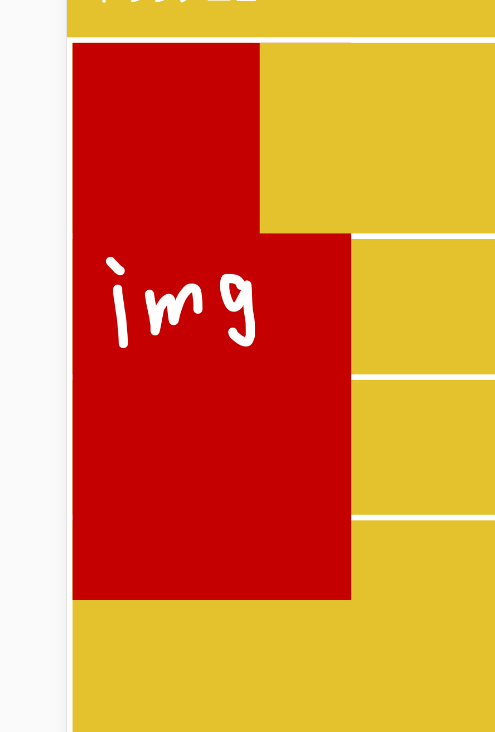
例えば500×1000という嫌な画像を入れると
横はよくても縦の合わせ方がわからないのでこうなったり

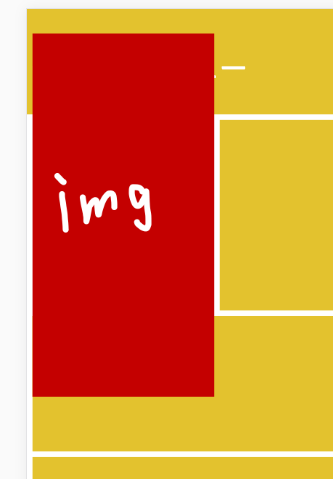
こうなったりする

ということで教えてもらった
<div class="tile"> <!-- このdivの背景に画像が入る --> <div class="tile-img"></div> </div>
.tile{ width: 100%; height: 100%; /*上下中央にするための*/ position: relative; } .tile-img{ display: inline-block; background-image: url('tile-img.png'); background-position: center center; background-repeat: no-repeat; width: 90%; height: 90%; background-size: contain; /*上下中央にするための*/ position: absolute; top: 0; bottom: 0; left: 0; right: 0; margin: auto; }
※画像の周りに最低10%の余白が欲しかったのでwidthとheightを90%にして上下中央にするためのコードを足してるよ
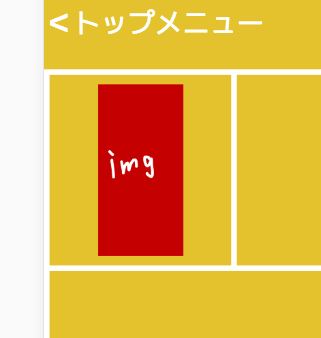
結果

収まった😊